Have you ever tried to navigate a website on your iPad or iPhone and then realized that it doesn’t display content in the right way? You must have closed that page in frustration, and you likely forgot about the website's existence. Don't let others experience the same while trying to access your site by making it mobile friendly. You can then test your site mobile responsiveness by either using multiple smartphones and tablets or simply using the following top 3 online iPad iPhone simulators.
1# iPad Peek / iPhone Peek

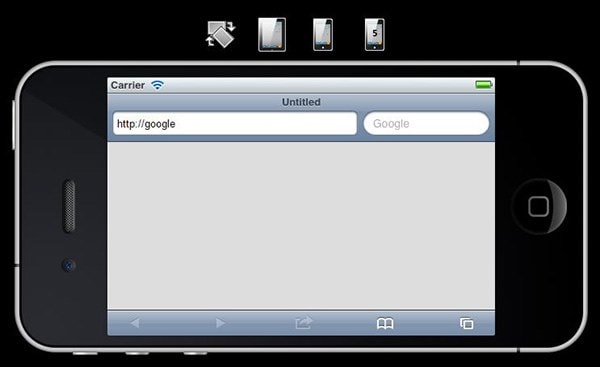
This is an excellent web-based emulator that displays how various sites on iPad and iPhone devices. It can help you determine whether your website is compatible with the two Apple’s most acclaimed devices by typing your URL and then hitting the "Enter" button. You should be aware that iPad or iPhone virtual keyboards and the back/forward bookmark buttons on iPhone and iPad browser are just for show.
To get very close results disable the plugins in your web browser and then change the user-agent-string to that of Apple iPad. If you have installed/using Firefox, just type "about: config" inside the address bar and then click on your right mouse button. Select New- String, and then name it "general-useragent-override". You can then simply enter "Mozilla/ 5.0 (iPad;U; CPU OS 3_2 like Mac OS X;en-us) AppleWebKit/ 531.21.10 (KHTML, LIKE Gecko) Version/ 4.0.4 Mobile/ 7B334b Safari/ 531.21.10".
Pros:
Users can switch between the portrait and landscape modes by clicking the black frame located above their browsers.
The service is completely free.
iPad Peek/ iPhone Peek is easy to understand and use.
Cons:
The embedded flash videos still renders inside the emulator and ads produce popups, but you can disable Adobe Flash player for a better experience.
2# Responsimulator

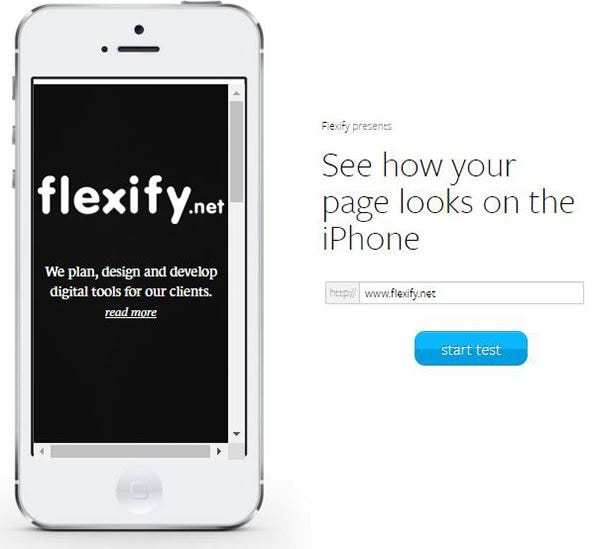
Responsimulator is another online iPad iPhone simulator that offers impressive results. It lets you see exactly how your page looks on your iPad and iPhone. All you have to do is type your websites's URL on the provided address bar and then click on the "Start Test" button. Once the program has loaded your site, and you can see how it looks on iPhone, you don’t have to reload it again to view it on iPad. Just click on the iPad button located on the right side of your screen and then you will see your website's contents on iPad, instantly.
Pros:
It is web-developer friendly and therefore easy to use.
Responsimulator is a free program and offers high levels of accuracy.
Users can zoom texts while seeing how their pages look on iPhone.
Cons:
The program supports only portrait mode and works only on websites with the RWD implementation.
3# Mobile Test.me

Mobile Test.me replicates your website content and clearly shows how your content appears on various mobile phones and tablets. In fact, the program does support not only Apple’s iPad and iPhone but also a variety of devices from other manufacturers, including Amazon, BlackBerry, Google, HTC, Huawei, LG, Microsoft, MobileTest.me, Motorola, Nokia, Samsung, Sony, Xiaomi and ZTE.
To test any site, you simply need to click on the device that you are interested in and then enter the site’s URL. Mobile Test.me will then retrieve the page in a few seconds and display its content on the selected device. The page links and other data remain active, and you can even browse the site via the simulator.
Pros:
Mobile Test.me offers an easy way of testing web applications and mobile sites right from the computer’s browser.
It has a professional look and design.
Users get 30 day trial period for unlimited use of MobileTest.me pro, but the free version is also available.
Cons:
If you would like to enjoy all the functionalities and benefits of MobileTest.me pro, you will have to subscribe by paying approximately $9.99 per month.